Text-Justify: Newspaper
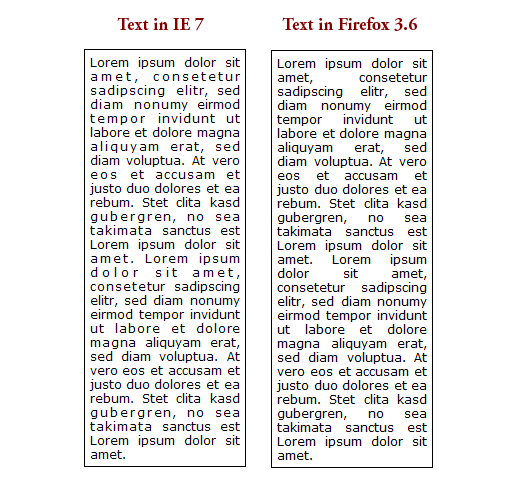
Have you ever wondered why, when you try to justify text using CSS that you get big white spaces between the words. The solution is to use the Text-Align property. This property offers a variety of control over how the text is justified, allowing for very sophisticated, newsprint styles of layouts. The problem is that it doesn’t work in Firefox.
I’m a big fan of Firefox and use it as my everyday browser. And, given the nightmare of IE6–among other annoyances, I’m not a big fan IE, however, here’s an example where IE wins out over Firefox and actually does something that I really wish Firefox would adopt.
The text-justify property has a few different values. I’m using Text-Justify: Newspaper above.
- auto
- distribute
- distribute-all-lines
- inter-cluster
- inter-ideograph
- inter-word
- newspaper
Play around with it!