The Lowdown on Schema Markup for SEO
Schema MarkUp is a structured data language used by webmasters to improve visibility on SERPs.
It’s been around since 2011 but is currently only found on one-third of websites today, (according to Searchmetrics,) probably because adding schema markup to your site can be a chore, akin to daily exercise: you know you should do it, you just don’t want to.
So while adding schema tags to your content can be somewhat tedious, there are significant advantages to using it that just might make you want to go that extra mile.
Fortunately, schema is simple, easy to grasp, and very well-supported. Below, we provide an overview on schema and why it should be an integral part of your SEO strategy. Once you understand the benefits of implementing schema vocabulary on your site, you’ll be much more apt to get and stay up to speed on best markup practices.
What is Schema and how does it work?
Schema.org is the result of an unprecedented, collaborative effort between the trifecta of search moguls: Yahoo!, Bing, and Google. This markup system is essentially a collection of tags that you can add to microdata, which identifies, categorizes, and organizes your content in such a way that makes it very easy for search engines to read.
There are dozens of types of properties and items that Schema supports. Some of the most commonly used item types include:
- Creative work, such as books, movies, music recordings, and recipes
- Non-text objects such as audio, images, and video
- Events
- Organizations
- People
- Places, local business, and restaurant
- Products and offers
- Reviews and ratings
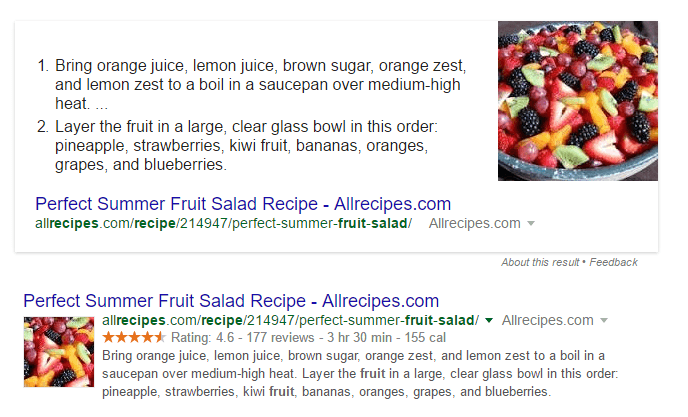
When a search engine that supports schema crawls your site and comes across a schema tag, it improves search results and displays the information in a very user friendly way. For instance, here is a search result for a restaurant website that uses schema:
Notice how the result displays the key info that searchers want – the starred and number ratings, reviews, address, and phone number – at a glance. That is the result of using schema and other rich snippets. Similarly, if you want Google reviews to pop up in a search, you will need to use schema markups. Here’s another example. Markups and the rich snippets made All Recipes’ content very eye-catching and easy-to-read. Searchers can see right away that it is what they were looking for:
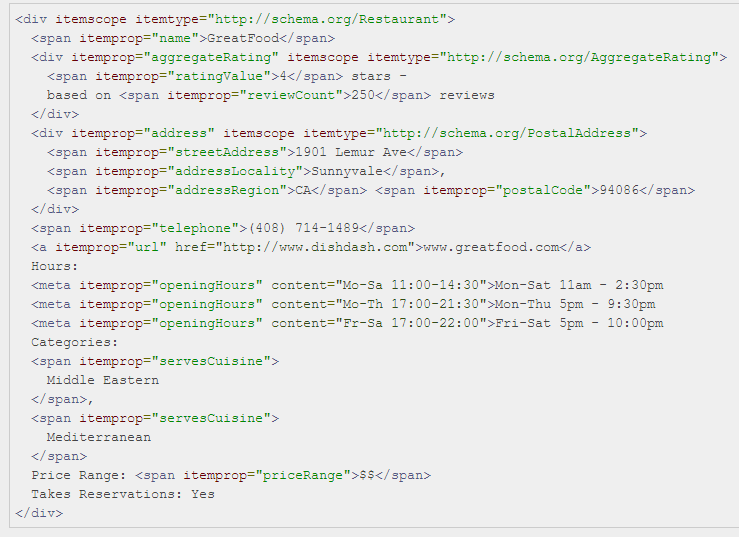
And as you can see from this example provided by Schema.org, the language is fairly straightforward and simple to learn:
What are the benefits of using Schema markups?
Without a doubt, it’s improved visibility and UX on SERPs. You will definitely begin to see better results in your search rankings as soon as robots can identify your pages and understand your content. Schema tags add definition and clarity to rich snippets. And the more clearly a search engine understands your items, properties, and site as whole, the better it can display that info to searchers. The bottom-line: using well-defined and clear rich snippets with schema will ultimately result in more eye-catching, useful results and increased click-through rates.
What are the best practices for implementing Schema?
Convinced of the potential benefits schema markup can provide? Here are several select strategies and best practices to think about before you dig in:
- Explore the language. There are tons of ways to markup your content. Some will suit your particular content and purposes better than others. Before randomly adding code to your site, peruse Schema.org’s list of supported items and sample markups.
- Create a detailed plan of action. So here’s the bad news: although creating Schema markup can be somewhat time consuming, it must be manually added for each of your pages. But careful planning can save time and enhance your efforts. So, after you have armed yourself with basic schema languages, consider creating a plan for how you will add snippets to your already existing pages. Also consider how you will implement structured data in the future to ensure consistent optimized information for the robots.
- Double check your markup. If you are new to schema, then you might want to test and analyze your markups before going live. You can use Google’s Structured Data Testing Tool to help you test, analyze, and debug your code.
- Get help. It’s easy to begin tagging your content by using some cool tools such as Google’s Structured Data Markup Helper and Raven’s schema generators. Or find a web professional who knows how to create a comprehensive SEO plan that implements new schema markup strategies for your site.
In conclusion
If you need help, ask. We are here to help folks like you. So give us a call here at Harris Web Works at 800.594.4352 and let’s make a plan.